- 공공데이터2024년 01월 19일 14시 33분 19초에 업로드 된 글입니다.작성자: 삶은고구마
https://www.data.go.kr/index.do
공공데이터 포털
국가에서 보유하고 있는 다양한 데이터를『공공데이터의 제공 및 이용 활성화에 관한 법률(제11956호)』에 따라 개방하여 국민들이 보다 쉽고 용이하게 공유•활용할 수 있도록 공공데이터(Datase
www.data.go.kr
열린데이터광장 메인
데이터분류,데이터검색,데이터활용
data.seoul.go.kr
표준데이터 셋, 파일데이터:정적
오픈api:서버형태로 제공-요청을 보내면 실시간으로 응답해줌
https://www.data.go.kr/data/15073861/openapi.do
한국환경공단_에어코리아_대기오염정보
각 측정소별 대기오염정보를 조회하기 위한 서비스로 기간별, 시도별 대기오염 정보와 통합대기환경지수 나쁨 이상 측정소 내역, 대기질(미세먼지/오존) 예보 통보 내역 등을 조회할 수 있다.
www.data.go.kr
공공데이터 포털 자료 활용하기
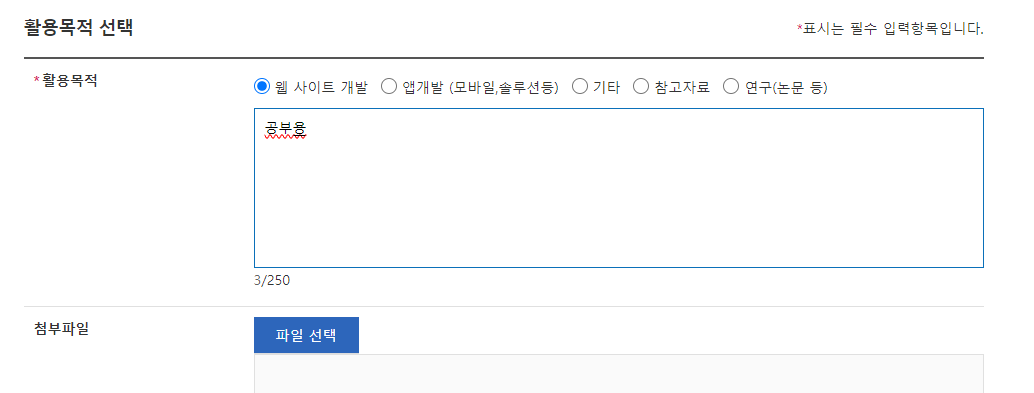
1.신청하기
데이터를 찾은 후 원하는 서비스 선택해서 활용신청.
활용목적에는 공부를 하고싶다거나, 개발을 하고싶다는 목적을 작성하면 됨.
누르고 나서 몇 초지나면 승인되었다고 바로 알려줌..

2.프로젝트에 적용하기
대기오염 정보 api를 사용.
ApiExplorer.class
샘플로 던져준 java 코드
서비스키에 발급받은 Encoding 키를 넣어주면 된다.

날짜는 2020-11-14으로 되어있는데 데이터를 받아오질 못했다.
주석을 살펴보니 한달어쩌고 되어있어서 금일날짜인 2024-01-19로 데이터 요청을 하니 잘 받아옴.
금일 기준 한달전까지 데이터도 잘 받아온다. 그 이상이면 데이터 못받아옴...
더보기/* Java 1.8 샘플 코드 */ import java.io.InputStreamReader; import java.net.HttpURLConnection; import java.net.URL; import java.net.URLEncoder; import java.io.BufferedReader; import java.io.IOException; public class ApiExplorer { public static void main(String[] args) throws IOException { StringBuilder urlBuilder = new StringBuilder("http://apis.data.go.kr/B552584/ArpltnInforInqireSvc/getMinuDustFrcstDspth"); /*URL*/ urlBuilder.append("?" + URLEncoder.encode("serviceKey","UTF-8") + "=서비스키"); /*Service Key*/ urlBuilder.append("&" + URLEncoder.encode("returnType","UTF-8") + "=" + URLEncoder.encode("xml", "UTF-8")); /*xml 또는 json*/ urlBuilder.append("&" + URLEncoder.encode("numOfRows","UTF-8") + "=" + URLEncoder.encode("100", "UTF-8")); /*한 페이지 결과 수(조회 날짜로 검색 시 사용 안함)*/ urlBuilder.append("&" + URLEncoder.encode("pageNo","UTF-8") + "=" + URLEncoder.encode("1", "UTF-8")); /*페이지번호(조회 날짜로 검색 시 사용 안함)*/ urlBuilder.append("&" + URLEncoder.encode("searchDate","UTF-8") + "=" + URLEncoder.encode("2020-11-14", "UTF-8")); /*통보시간 검색(조회 날짜 입력이 없을 경우 한달동안 예보통보 발령 날짜의 리스트 정보를 확인)*/ urlBuilder.append("&" + URLEncoder.encode("InformCode","UTF-8") + "=" + URLEncoder.encode("PM10", "UTF-8")); /*통보코드검색(PM10, PM25, O3)*/ URL url = new URL(urlBuilder.toString()); HttpURLConnection conn = (HttpURLConnection) url.openConnection(); conn.setRequestMethod("GET"); conn.setRequestProperty("Content-type", "application/json"); System.out.println("Response code: " + conn.getResponseCode()); BufferedReader rd; if(conn.getResponseCode() >= 200 && conn.getResponseCode() <= 300) { rd = new BufferedReader(new InputStreamReader(conn.getInputStream())); } else { rd = new BufferedReader(new InputStreamReader(conn.getErrorStream())); } StringBuilder sb = new StringBuilder(); String line; while ((line = rd.readLine()) != null) { sb.append(line); } rd.close(); conn.disconnect(); System.out.println(sb.toString()); } } index.html
버튼을 눌러서 테이블에 원하는 값만 골라 출력하기로 했다.
상단에 jquery cdn 추가
<script src="https://code.jquery.com/jquery-3.7.1.js" integrity="sha256-eKhayi8LEQwp4NKxN+CfCh+3qOVUtJn3QNZ0TciWLP4=" crossorigin="anonymous"></script> <!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>공공데이터</title> <script src="https://code.jquery.com/jquery-3.7.1.js" integrity="sha256-eKhayi8LEQwp4NKxN+CfCh+3qOVUtJn3QNZ0TciWLP4=" crossorigin="anonymous"></script> </head> <body> <h1 th:text="|공공데이터🌱|"></h1> <h2>🤧미세먼지 예보(오늘과 내일)</h2> <button id="btn1">client - xml</button> <button id="btn2">client - json</button> <button id="btn3">proxy server - xml</button> <button id="btn4">proxy server - json</button> <table id="air-polution"> <thead> <tr> <th>미세/초미세</th> <th>날짜</th> <th>전체예보</th> <th>서울</th> <th>제주</th> </tr> </thead> <tbody></tbody> </table> <script th:src="@{/js/index.js}"></script> </body> </html> index.js
js,image 등의 정적 파일은 static 하위에 두고 사용한다.
ajax 내부에서 serviceKey를 사용할 때 incoding key를 사용하니 서버 응답값을 받아오지 못함
decoding 키를 사용해서 encoding된 키값을 사용해야 한다 하는데 자세한건 구글링해봐야겠다.
ajax로
url, key, date값을 서버에 요청한 후 해당 날짜의 정보를 가져와서
내가 원하는 값만 table tbody에 뿌리기 위한 작업을 수행한다.
전체적인 구조는 이해했는데 구조분해할당 공부를 소홀히 해서 여기서 좀 헤맸다.
중간에 리팩토링을 해서 중복되는 부분은 메소드로 만들어버렸다.
itemToTr 가 그 예인데,
1.ajax로 요청
2.값을 받아왔을 경우 즉, success했을 경우 tbody.innerhtml로 같은 코드를 4번 복붙해서 사용했다
3.내가 원하는 배열값은 오늘자 미세먼지/오늘자 초미세먼지/내일자 미세먼지/내일자 초미세먼지 총 4개였다.
인자로 받는 item은 구조분해할당을 통해 얻은 4개의 배열값이다.
tbody.innerHTML="";//한번 초기화해주고 tbody.innerHTML+=itemToTr(pm10Today); tbody.innerHTML+=itemToTr(pm25Today); tbody.innerHTML+=itemToTr(pm10Tomorrow); tbody.innerHTML+=itemToTr(pm25Tomorrow); const itemToTr = (item)=>` <tr> <td>${item.informCode==='PM10'? '미세':'초미세'}</td> <td>${item.informData}</td> <td>${item.informOverall}</td> <td>${item.informGrade.filter((obj)=>obj.region==='서울')[0].forecast}</td> <td>${item.informGrade.filter((obj)=>obj.region==='제주')[0].forecast}</td> </tr> `; 더보기//serviceKey decoding key 사용하기 const tbody = document.querySelector("table#air-polution tbody"); document.querySelector("#btn1").onclick=(e)=>{ $.ajax({ url:'https://apis.data.go.kr/B552584/ArpltnInforInqireSvc/getMinuDustFrcstDspth', data:{ serviceKey:'발급받은 key(decoding ver)', searchDate:new Date().toISOString().substring(0,10) //yyyy-MM-ddTHH:mm:ss.sss }, success(xmlDoc){ console.log(xmlDoc); //총 8개의 item이 들어오는데 앞의 4개만 사용하기로 const [_pm10Today,_pm10Tomorrow,_pm25Today,_pm25Tomorrow] = xmlDoc.querySelectorAll("item"); console.log( dataHandler(_pm10Today),dataHandler(_pm10Tomorrow), dataHandler(_pm25Today),dataHandler(_pm25Tomorrow) ); const pm10Today = dataHandler(_pm10Today); const pm10Tomorrow = dataHandler(_pm10Tomorrow); const pm25Today = dataHandler(_pm25Today); const pm25Tomorrow = dataHandler(_pm25Tomorrow); tbody.innerHTML="";//한번 초기화해주고 tbody.innerHTML+=itemToTr(pm10Today); tbody.innerHTML+=itemToTr(pm25Today); tbody.innerHTML+=itemToTr(pm10Tomorrow); tbody.innerHTML+=itemToTr(pm25Tomorrow); } }) }; document.querySelector("#btn2").onclick=(e)=>{ $.ajax({ url:'https://apis.data.go.kr/B552584/ArpltnInforInqireSvc/getMinuDustFrcstDspth', data:{ serviceKey:'발급받은 key(decoding ver)', searchDate:new Date().toISOString().substring(0,10), //yyyy-MM-ddTHH:mm:ss.sss returnType:'json' }, success(data){ console.log(data); const {response : {body : {items : [pm10Today,pm10Tomorrow,pm25Today,pm25Tomorrow]}}} = data; console.log(pm10Today,pm10Tomorrow,pm25Today,pm25Tomorrow); tbody.innerHTML=""; tbody.innerHTML += itemToTr(processInformGrade(pm10Today)); tbody.innerHTML += itemToTr(processInformGrade(pm25Today)); tbody.innerHTML += itemToTr(processInformGrade(pm10Tomorrow)); tbody.innerHTML += itemToTr(processInformGrade(pm25Tomorrow)); } }) }; const processInformGrade = (item) =>{ item.informGrade= item.informGrade.split(',').map((text)=>{ const temp = text.split(" : "); return{ region : temp[0], forecast : temp[1] }; }); return item; } const itemToTr = (item)=>` <tr> <td>${item.informCode==='PM10'? '미세':'초미세'}</td> <td>${item.informData}</td> <td>${item.informOverall}</td> <td>${item.informGrade.filter((obj)=>obj.region==='서울')[0].forecast}</td> <td>${item.informGrade.filter((obj)=>obj.region==='제주')[0].forecast}</td> </tr> `; const dataHandler = (item) => { const informCode = item.querySelector("informCode"); const informData = item.querySelector("informData"); const informOverall = item.querySelector("informOverall"); const _informGrade = item.querySelector("informGrade"); const informGrade = _informGrade.textContent.split(",").map((text)=>{ const temp = text.split(" : "); return{ region : temp[0], forecast : temp[1] }; }) return{ informCode : informCode.textContent, informData : informData.textContent, informOverall : informOverall.textContent, informGrade }; }; 주말 목표
구조분해할당 다시 복습하기
월요일 test때 활용할 api
https://www.data.go.kr/data/3058512/openapi.do
행정안전부_지진해일 긴급대피장소
지진해일 발생시 긴급대피소 현황 정보(대피소명, 주소, 수용가능인원, 위.경도 등) 제공
www.data.go.kr
'공부 > 학습' 카테고리의 다른 글
because its MIME type ('text/html') is not executable, and strict MIME type checking is enabled. (0) 2024.01.30 long , Long 차이와 사용처 (0) 2024.01.18 1102 jdbc - day4 (0) 2023.11.02 1101 jdbc - day3 (0) 2023.11.01 1031 jdbc - day2 (0) 2023.10.31 다음글이 없습니다.이전글이 없습니다.댓글