- 2402132024년 02월 13일 15시 17분 47초에 업로드 된 글입니다.작성자: 삶은고구마
좌석관련 ui 구현을 찾아보다가 유튜브에서 좋은 소스를 발견했다.
통 html으로 구성되어있어서 css/html/js로 나누는거까진 했는데..
이걸 프로젝트내에 사용할 thymeleaf로 구현하려다보니 문제가 발생했다.
css가 일부만 적용된다거나..
해당 코드에서는 6행 10열로 구성된 체크박스 좌석배열이었는데,
타임리프코드에 적용하다보니 12행 5열이 되는 기적(?)이 발생함.
아마 타임리프식으로 변경해야 하는 속성이 있는데 내가 html그대로 사용하다보니 발생한 오류인 듯.
일단은 드랍하고 내가 직접 ui를 짜보기로 했다..
-
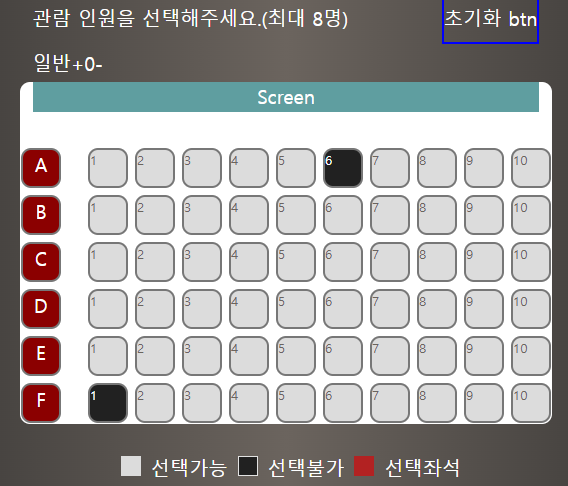
큰 틀은 table이고 그 안에 checkbox들을 채우기로 했다.
계획했던대로 6행 10열을 유지하고 체크박스는 커스텀해서 평범한 박스모양으로 변경함.
-
여차저차해서 js/css로 좌석코드를 얼추 비슷하게 따라해봄..
ui는 나중에 다듬을 생각이고 지금은 기능구현에 집중했다..
버튼처럼 안보이겠지만..
초기화버튼을 누르면 인원과 checked되었던 체크박스가 모두 초기화된다.
+ - 버튼을 누르면 0부터 증감이 가능하다.
단 조건을 부여했는데, 0보다 작게/8보다 크게 증감은 불가능하다.
A6과 F1은 seatId를 부여해서 seatId ==='A6' || seatId=== 'F1'이런식으로 조건식을 부여함.
checkbox.disabled=true 설정을 주었다.

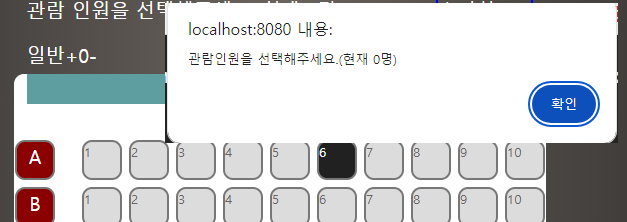
인원을 설정하지 않고 좌석부터 누르면 아래와 같이 alert을 띄워주었다.

관람인원은 1명인데 C3 , C4를 선택할 경우 아래와 같이 alert을 띄워준다. 그리고 C4는 즉시 chekced=false처리.

+아 테스트하다가 빼먹은 로직이 있다는걸 깨달았다.
관람인원 2명 - 체크박스 2개 선택한후 다시 관람인원을 1명으로 되돌릴 때 모두 초기화/유지 선택 해야할듯.
'공부 > 파이널프로젝트' 카테고리의 다른 글
utc 이슈 (0) 2024.06.11 0506 README.MD 수정 전 백업 (0) 2024.05.06 0312 작업일지 (0) 2024.03.12 0216 작업일지 (2) 2024.02.16 0215 작업 진행 + 메모 (0) 2024.02.15 다음글이 없습니다.이전글이 없습니다.댓글