- Day 4 - 클론 코딩 시작 22024년 09월 09일 00시 03분 06초에 업로드 된 글입니다.작성자: 삶은고구마
라우터 준비하기
라우터 적용하기
1.라우터 준비하기
라우터?
my.site.com/a
my.site.com/b
와 같은 주소를 입력 시, 어떤 컴포넌트를 보여줄지 결정하는 역할.
구글링하면 네트워크 데이터 패킷 위치를 추출하여 전송할 최적의 경로를 지정하는 역할이라 함.
즉, 길라잡이라 생각하면 편할 것 같다.
1)누이터 뼈대 만들기
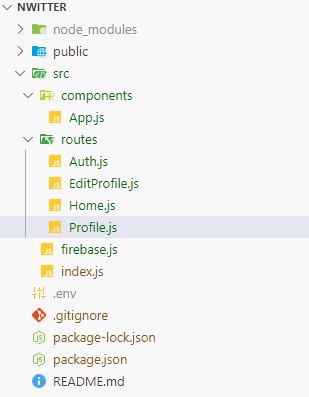
페이지는 routes 폴더에(총 4개의 js 파일을 새로 만들어서 넣어둠)
페이지를 이루는 구성 요소들은 components폴더로.

2)이동한 파일을 참조하는 파일 수정
App.js의 위치를 components 하위로 옮겼으니, App.js를 참조하는 파일들을 수정해야 한다.
현재 index.js가 이를 참조하고 있으므로 index.js 수정.
import App from './components/App';3)새로 생성한 파일 내용 채우기
Auth에 해당하는 변수값만 각각의 페이지 명으로 바꿔주고 총 4개의 js파일에 동일하게 작성해주면 된다.
Auth라는 함수형 컴포넌트를 정의하고, span태그 사이에 Auth라는 글자를 출력하도록 함.
그리고 export default Auth로 Auth 함수를 다른 파일에서도 사용 가능하도록 한다.
const Auth = () => <span>Auth</span>; export default Auth;4)react-router-dom 설치하고 라우터 설정하기
react-router-dom : 리액트에서 라우터 기능을 제공하는 라이브러리.
1.서버를 종료 후(ctrl+c) 터미널에 명령어 입력 npm install react-router-dom
2.components 폴더에 Router.js 파일 생성 후 아래와 같이 작성
//as 사용해서 HashRouter의 이름을 Router로 바꿔줌 import { HashRouter as Router,Route,Switch } from "react-router-dom"; //Router를 이미 선언한 상태라 중복방지를 위해 AppRouter로 선언 //Switch사용시 여러가지 Route중 하나만 렌더링할 수 있도록함. const AppRouter = () => { return( <Router> <Switch> <Route/> </Switch> </Router> ); }; export default AppRouter;
2.라우터 적용하기
라우터
어떤 컴포넌트를 렌더링 할 지 결정하는 역할
컴포넌트
화면을 표현하는 조각
렌더링
말 그대로 그린다는 뜻
리액트는 두 가지 형태로 컴포넌트를 사용 할 수 있는데, 책에서 다뤄볼 방법은 "훅스"를 사용하는 것이다.
훅스를 사용하려면 useState 함수를 사용하면 된다.
useState [ 상태, 상태 관리 함수 이름]
1)useState함수 사용하기
만약 로그인이 되어있지 않은 상태일 때 로그인 페이지를 보여주려면?
isLoggedIn 상태를 참조해서 각기 다른 페이지를 보여주면 된다.
false 면 로그인을 해야 하므로 Auth 컴포넌트를 렌더링
true 면 로그인이 된 상태이므로 Home 컴포넌트를 렌더링
import { useState } from "react"; import { HashRouter as Router,Route,Switch } from "react-router-dom"; const AppRouter = () => { //setIsLoggedIn은 변수가 아닌 isLoggedIn을 변경할 때 사용하는 함수 const [isLoggedIn, setIsLoggedIn] = useState(false); return( <Router> <Switch> <Route/> </Switch> </Router> ); }; export default AppRouter;2)삼항 연산자와 상태로 적절한 컴포넌트 반환하기
import { useState } from "react"; import { HashRouter as Router,Route,Switch } from "react-router-dom"; import Auth from "../routes/Auth"; import Home from "../routes/Home"; const AppRouter = () => { //setIsLoggedIn은 변수가 아닌 isLoggedIn을 변경할 때 사용하는 함수 const [isLoggedIn, setIsLoggedIn] = useState(false); return( <Router> <Switch> {isLoggedIn ? ( <Route exact path="/"> //Route 컴포넌트에 프롭스전달, 첫 접속시 auth/home 보여줌 <Home/> </Route> ):( <Route exact path="/"> <Auth/> </Route> )} </Switch> </Router> ); }; export default AppRouter;3)npm start 명령어 실행
터미널 npm start
4)App.js 수정
3번을 실행하면 app.js 가 렌더링되는데
로그인 여부에 따라 Auth 또는 Home 페이지가 나와야 하는데 App이 나온다.
그 이유는 App 컴포넌트에서 AppRouter 컴포넌트를 (로그인 여부 가려내는)렌더링하지 않아서 그런것이다.
App.js를 수정하자.
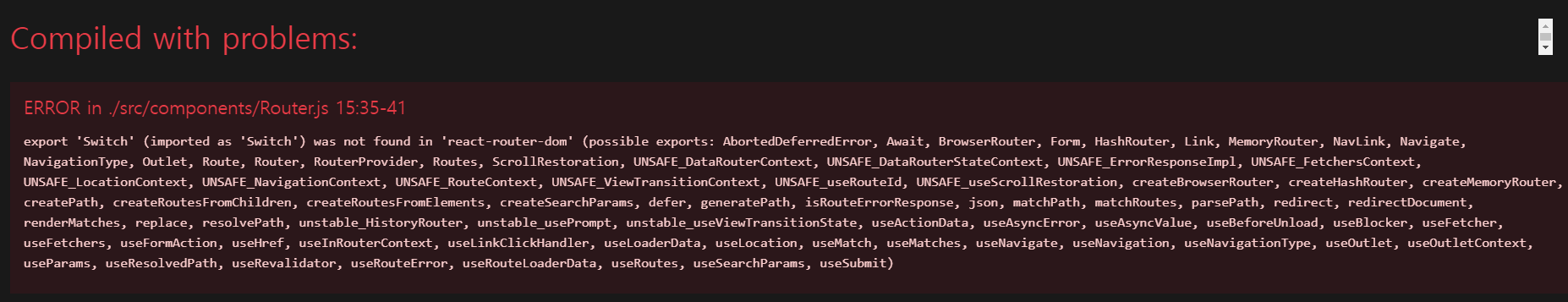
import AppRouter from "./Router"; function App() { return <AppRouter/>; } export default App;4.5)Error 발생

참고사이트
https://projectlog.tistory.com/22
리액트 export 'Switch' (imported as 'Switch') was not found in 'react-router-dom'
노마드코더 니꼴라스와 만드는 트위터 서비스를 만들면서 오류를 발견했습니다. 바로 export 'Switch' (imported as 'Switch') was not found in 'react-router-dom' 입니다. import { useState } from "react"; import { HashRouter a
projectlog.tistory.com
에러 사유:
리액트 6버전 이상부터는 Switch를 지원하지 않는다고 한다.
그래서 Switch를 Routes로 바꾸면 된다.
import { useState } from "react"; import { HashRouter as Router,Route,Routes } from "react-router-dom"; import Auth from "../routes/Auth"; import Home from "../routes/Home"; const AppRouter = () => { //setIsLoggedIn은 변수가 아닌 isLoggedIn을 변경할 때 사용하는 함수 const [isLoggedIn, setIsLoggedIn] = useState(false); return( <Router> <Routes> {isLoggedIn ? ( <Route exact path="/" element={<Home />}></Route> ) : ( <Route exact path="/" element={<Auth />}></Route> )} </Routes> </Router> ); }; export default AppRouter;결과:
auth페이지가 렌더링된다.

초판 2쇄가 작년 1월이라 1년 반정도 지난 상태인데
리액트 버전을 고려해서 코딩해야한다니 변화의 속도가 빠르구나 싶음.
구글링해보니 나와 같은 에러를 겪은 분들이 많아서 도움이 되었다. 이래서 기록이 중요하다.
5)isLoggedIn 변경하기
만약 isLoggedIn이 false가 아닌 true상태라면?
Router.js를 수정해서 직접 확인하자.
방법은 간단하다. 인자값으로 false가 아닌 true를 넘겨주면 된다.
const [isLoggedIn, setIsLoggedIn] = useState(true);
'공부 > 클론코딩' 카테고리의 다른 글
Day 7 - 깃허브 작업 (0) 2024.09.12 Day 7 - 누이터 서브 기능 만들기 (1) 2024.09.12 Day 5 - 로그인 기능 구현하기 1 (0) 2024.09.09 Day 3 - 클론 코딩 시작 (0) 2024.09.07 Day 2 - 설치 및 준비 2 (0) 2024.09.06 다음글이 없습니다.이전글이 없습니다.댓글