- HTML-3일차2023년 11월 16일 09시 30분 37초에 업로드 된 글입니다.작성자: 삶은고구마
-repaet(기본:켜져있음)
이미지 반복

-position
center,
50%
100px
등등 다양한 키워드로 위치를 지정할 수 있다.
w3school 에서 실습 가능
-size 배경이미지 크기 지정
contain : x축 또는 y축이 꽉찰 때까지만 확대/축소 요소를 채우지 못할 수 있음.
cover : 요소를 모두 채울때까지 확대/축소 (이미지 잘릴 수 있음..)

contain 
cover -attachment
scroll(기본값)
fixed(고정)
정렬을 하려는 요소가
인라인인지 블락인지 타입부터 확인해야 한다
인라인:인라인 요소 자체를 정렬 불가능 해당 인라인을 감싸고있는 부모를 정렬해야함.
블락:해당 요소 자체 정렬 가능.
가상클래스:어떤상황 호버(마우스올림),클릭
#bar2:hover
가상요소:요소가있는것처럼 요소를 보여주는것
opacity
기본값:1, 0이면 보이지 않음(영역 남아있음. 요소가 사라진건 아님, 존재함!)
0~1사이 값을 넣으면 투명도 조절 가능
.opacity-0{opacity: .3;}태그의 id값은 스크린리더가 읽지못함
transform:상태 변화[크기를 키움,회전함,위치이동 등등..]
transiton:두개의 상태를 부드럽게 연결
semantic tag
<header> <nav>
<main>
<section>
<article>
<aside>
<footer>
애니메이션
key frame
:잘 작성해두면 여러번 재사용 가능
html4 태그 구조 개선용으로
html5 semantic 태그 등장
10.layout_position
static (기본값) offset 값 무시 문서 내 정의 된 대로 화면을 배치한다. (위->아래 /좌->우) relative offset 값 적용 문서 내 정의 된 대로 화면을 배치한다. (위->아래 /좌->우) absolute 가장 가까운 부모/조상 기준으로 offset 적용
(static 부모,조상이 아닐때만)기준이 될 부모가 필요함. fixed 브라우저 viewport 기준으로 offset 적용
(화면에 고정)sticky 브라우저 viewport 기준으로 offset 적용
(화면에 고정)relative처럼 작동하다가
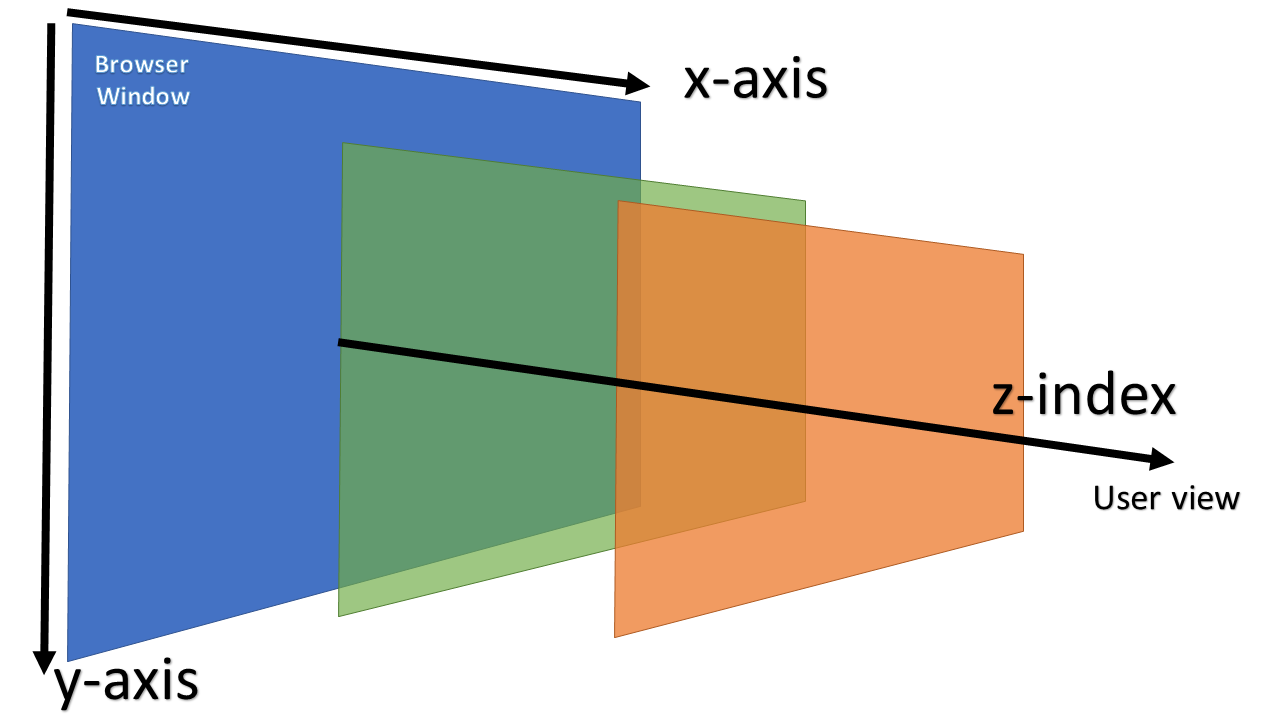
특정 offset에 다다르면 fixed처럼 작동z-index
z축 기준으로 요소를 배치하는 속성
값이 클 수록 사용자(앞)쪽으로 배치됨
position:static에서는 불가..
z-index 값이 같다면 문서 상 나중에 작성한 것이 앞에 위치
(덮어씌워진다고 생각함)
기본값은 0이고, 숫자가 높을 수록 앞에 위치한다.

11.layout_table
table{ border: 1px solid black; /*기본값은 보더 여백있음. collapse하면 없어짐*/ border-collapse: collapse; /*caption 위치*/ caption-side: bottom; width : 500px; height: 500px; /*테이블 너비 고정*/ table-layout: fixed; /*테이블에만 있는 속성*/ } th,td{ border: 1px solid black; padding: 10px 5px; text-align: center; vertical-align: middle;/*기본:중앙, talbe-cell에서만 적용되는 속성*/ }12.layout_flexbox
-grid(행열)
-flexbox(메인축/크로스축)
부모요소 flex-container 자식요소 flex-item display : flex | inline-flex flex-direction : row(기본) | column justify-content : 메인축 설정
flex-start(기본값)
center
flex-end
space-between
space-around
space-evenly★★★★★중요함
align-item: 크로스축 설정
stretch(기본값)
baseline
center
flex-start
flex-endflex - wrap : 줄바꿈 여부 nowrap(기본값) | wrap align - content :
wrap 속성이 지정된 여러 축이 존재할 때 적용13.layout_menu(수정중..)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS | Menu</title> <link rel="stylesheet" href="css/13_layout_menu.css"> </head> <body> <h1>Menu</h1> <nav> <!--ul.menu>li>a--> <ul class="menu"> <li class = "home"><a href="#">home</a></li> <li class = "html"><a href="#">html</a></li> <li class = "css"> <a href="#">css</a> <ul> <li><a href="#">BootStrap</a></li> <li><a href="#">Foundation</a></li> </ul> </li> <li class = "js"><a href="#">js</a> <ul> <li><a href="#">React.js</a></li> <li><a href="#">Vue.js</a></li> </ul> </li> <li class = "jquery"><a href="#">jquery</a> <ul> <li><a href="#">multiselect.js</a></li> <li><a href="#">grid.js</a></li> </ul> </li> </ul> </nav> </body> </html>ul.menu{ /*view port 기준:화면단의 80퍼를 사용*/ width:80vw; padding:0; margin:0 auto; list-style-type: none; display: flex; flex-direction: row; justify-content: center; } ul.menu li{ width:8em; height:2.5em; background-color: #c9c9c9; border-right: 1px solid #818181 ; text-align:center; /*자식 text의 위치를 정하기 위해 또 flex를 선언함*/ display: flex; /* flex-direction: column; */ justify-content: center; align-items: center; flex-wrap:wrap; } ul.menu > li:first-child{ border-top-left-radius: .5em; border-bottom-left-radius: .5em; } ul.menu > li:last-child{ border-top-right-radius: .5em; border-bottom-right-radius: .5em; border-right: 0; /*위에서 만든 border-right 제외*/ } ul.menu li a{ display: block; padding:.5em; text-decoration: none; color:azure; } ul.menu li:hover { background-color: darkslategrey; } ul.menu li:hover a{ color:brown; } /* 서브 메뉴 - 메인을 hover했을때 보이도록 */ ul.menu ul{ display:none; padding-left:0; margin-top:3px; } /*li hover시 ul에 대한 스타일적용*/ ul.menu li:hover ul{ display:block; } ul.menu ul >li { border-right: 0; } /*서브메뉴 경계선 - 마지막 서브메뉴 바닥에 경계선은 필요없으므로 제외*/ ul.menu ul> li:not(:last-child){ border-bottom: 1px solid #818181; }14.transform_transition
요소의 상태를 바꾸는 속성 trasnlate() 요소이동 scale() 사이즈변경 rotate() 회전 -transition
상태A - 상태B 부드럽게 연결시켜 변경하는 속성
css 속성 중의 일부를 변경 가능
★소요시간속성(transition-duration)을 필수로 지정해야 한다.
요소이동
position값 변경없이 요소의 이동이 가능하다.
transform:translate(x,y);
확장 및 축소
transform:scale(.5); //2면 2배
회전
rotate(n deg)
transform: roatate(90deg);
.box{ width:100px; height:100px; background-color: tomato; border:2px solid black; transition-duration: 1s; /*all(기본값)*/ transition-property: width,height; transition-delay: .3s; /*속도 곡선*/ transition-timing-function: ease-out; /*위의 코드를 한 줄로.*/ transition: all 1s ease-out .3s; }15.animation
transition은 2개의 상태만 제어할 수있음.
animation은 여러상태를 keyframe으로 지정해서 연속적으로 연결되는 효과연출.
@keyframes n개의 상태를 작성하고, 특정태그에 animation으로 연결한다.
아래의 예제는 box에 마우스 호버(올릴 때)시 작동하는 애니메이션 코드이다.
.box{ width:300px; height:300px; border:3px solid black; background-color: beige; } body:hover .box{ animation-name: my-ani; /*적용할 키 프레임*/ animation-duration: 1s; /*애니메이션 시간*/ animation-direction: alternate; /*reverse : 100->0*/ animation-iteration-count: infinite; /*애니메이션 실행 횟수*/ animation-delay: 1s; animation-timing-function: ease(); /* animation: name duration timing-function delay interation-count direction */ /* animation: my-ani 1s ease 1s infinite normal; */ } @keyframes my-ani { 25% { transform: translate(300px,0); } 50% { transform: translate(300px,300px); } 75% { transform: translate(0px,300px); } 100% { transform: translate(0px,0px); } }다음글이 없습니다.이전글이 없습니다.댓글