방명록
- HTML-1일차2023년 11월 13일 17시 53분 17초에 업로드 된 글입니다.작성자: 삶은고구마
1.Visual Studio Code 설치
https://code.visualstudio.com/docs/?dv=win64
2.기본 셋팅 및 프로젝트 생성
 1.web_client_workspace하위에 5개의 폴더 생성
1.web_client_workspace하위에 5개의 폴더 생성
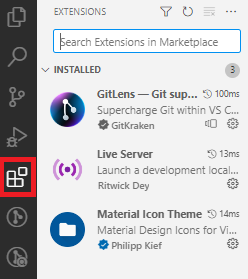
2.확장 기능 3개 설치
Material Icon Theme 추가
Live Server 추가
GitLens 추가

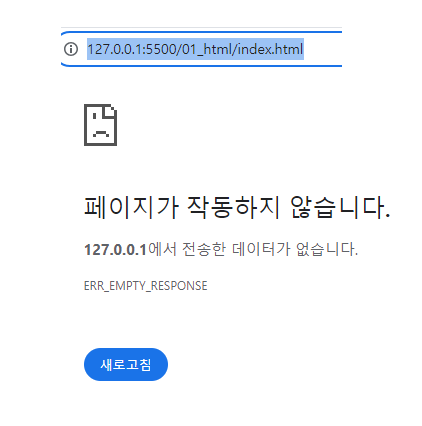
live server 설정/실행 필수 3.01_html 폴더 - index.html 우클릭 - open with live server
페이지가 작동하지 않습니다 에러 발생.
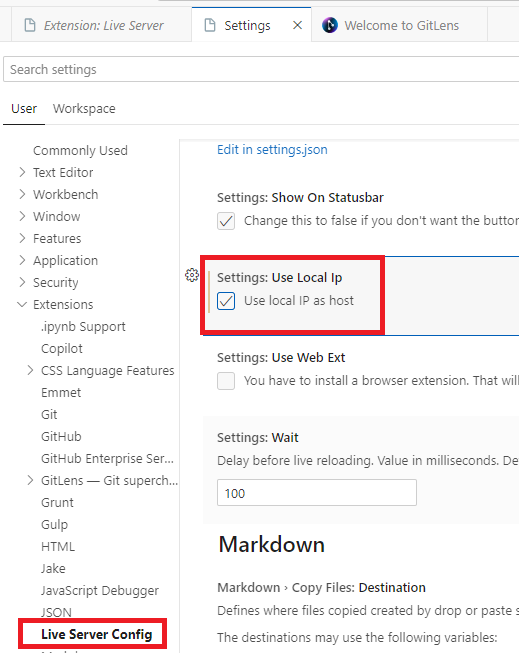
1)live server config - use local ip 체크
2)우측 하단에서 go live 클릭하여 실행하면 정상적으로 html 페이지 동작.


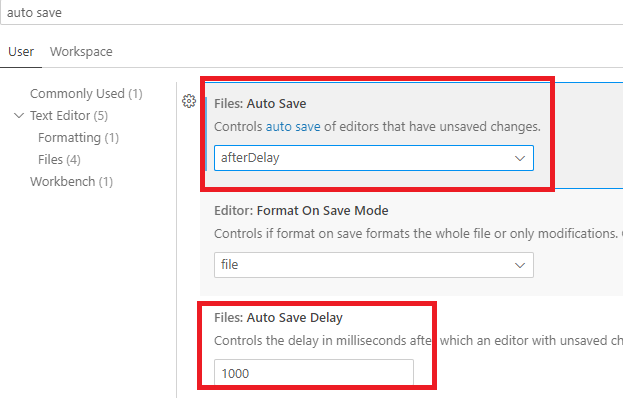
자동저장 설정 visual code studio로 github에 commit
add remote - 내 계정의 저장소
remote name origin(원격 저장소의 별칭)
잘못된 저장소 경로는 remove remote
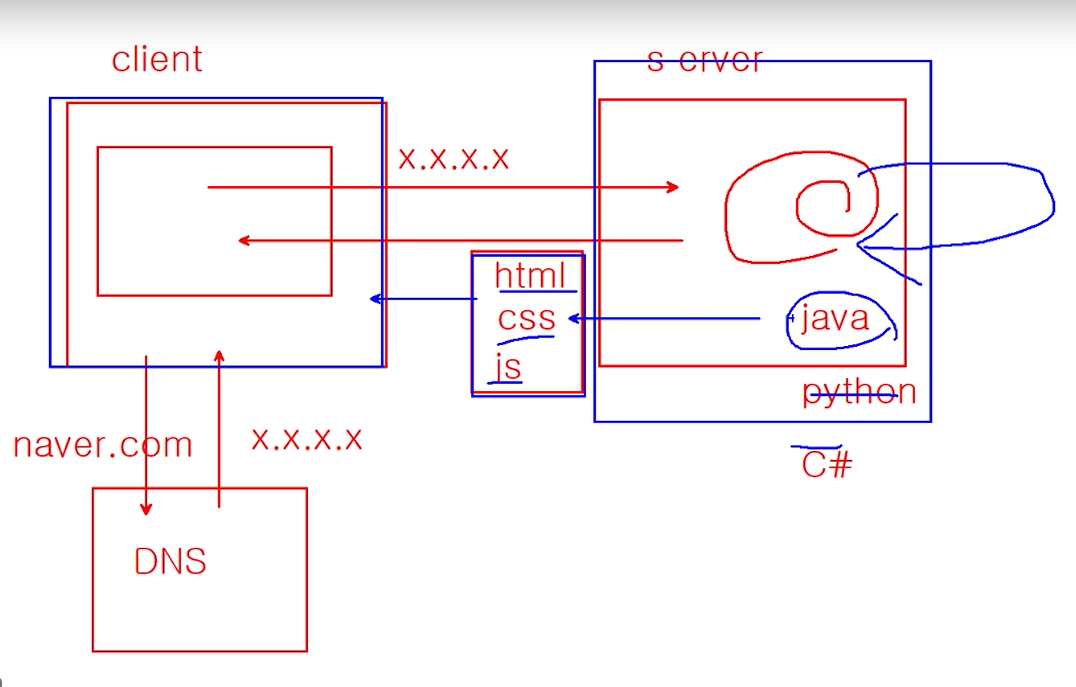
실행 구조

index.html
-나머지 태그는 상단 링크통해서 따로 봐두기
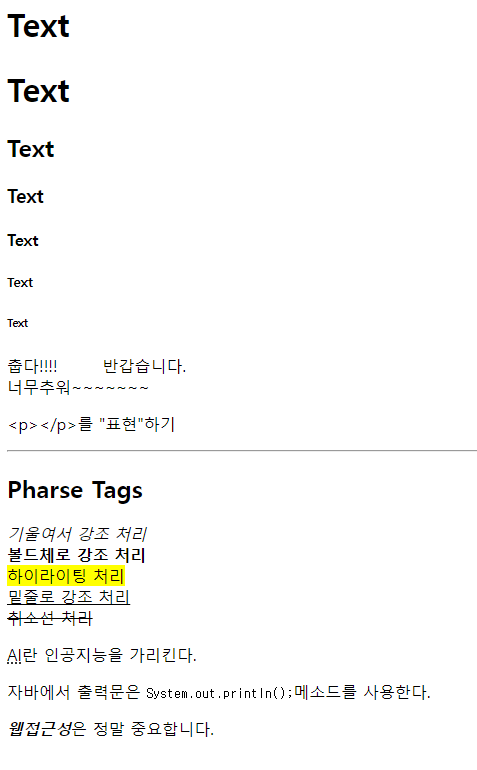
<!-- !+탭 html 문서 자동완성 --> <!-- emmet html태그 자동완성 기능 --> <!-- http://kor.pe.kr/util/4/charmap2.htm 특수문자 --> <!-- https://www.w3schools.com/html/default.asp --> <!-- https://developer.mozilla.org/ko/docs/Web/HTML/Element/abbr --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>Text</h1> <!--h${안녕}*6 --> <!-- 아래로 갈 수록 제목 폰트 사이즈 작아짐--> <h1>Text</h1> <h2>Text</h2> <h3>Text</h3> <h4>Text</h4> <h5>Text</h5> <h6>Text</h6> <!-- 문단 태그 --> <!-- 개행문자,탭문자,공백문자는 모두 공백1개로 처리된다.--> <p> 춥다!!!! 반갑습니다. </br> 너무추워~~~~~~~</br> </p> <!-- 특수문자 표현&문자--> <p> <p></p>를 "표현"하기 </p> <!-- 수평선 태그 --> <hr> <h2>Pharse Tags</h2> <!-- 특수한 기능을 가진 시멘틱 태그(의미 태그) 중 text 관련된 태그 태그의 목적과 내용을 일치 시켜서 사용하는 태그. -스크린 리더(검색봇,시각장애인)에 의해 해석이 가능하다. -웹 접근성 향상 --> <em>기울여서 강조 처리</em></br> <strong>볼드체로 강조 처리</strong></br> <mark>하이라이팅 처리</mark></br> <ins>밑줄로 강조 처리</ins><br> <del>취소선 처리</del> <p> <!-- abbreviation 줄임말 태그--> <abbr title="Artificial Intelligence">AI</abbr>란 인공지능을 가리킨다. </p> <p> 자바에서 출력문은 <code>System.out.println();</code>메소드를 사용한다. </p> <p> <!-- 두개의 태그 속성을 섞어서 사용할 수 있음. 기울임+볼드 --> <strong><em>웹접근성</em></strong>은 정말 중요합니다. </p> </body> </html>html 실행 결과

'공부 > front-end' 카테고리의 다른 글
1128 Javascript 5일차 (1) 2023.11.28 JavaScript-5일차 (0) 2023.11.23 Javascript-1일차 (0) 2023.11.17 HTML-2일차(CSS) (0) 2023.11.15 HTML-2일차 (0) 2023.11.14 다음글이 없습니다.이전글이 없습니다.댓글