- Javascript-1일차2023년 11월 17일 12시 22분 30초에 업로드 된 글입니다.작성자: 삶은고구마
16실습과제 리뷰
사진갤러리 만들기
flexbox or float
안겹치고 배치되는것 static
relative , absolute등을 사용해서 원본이미지와 겹쳐서 큰 이미지 출력
position:relative
부모의 left top이 기준->offset 적용
동일한 이미지 두개를 준비하여 하나는 갤러리리스트처럼 두고,
나머지 하나는 크기n배/숨겨서 마우스 호버시에만 나오게 하기.
visibility:hidden;
:hover 형제 이미지
visibility:visible;
<li>
<img 작은이미지>
<img 큰 이미지>
</li>
-----
컨테이너에서는 width:900px이런식으로 너비 고정함.
---
float
띄워서 왼쪽/오른쪽으로 보내기
float:left
float:right
footer
clear:both(float무효화 both)
float과 clear는 짝이다.
-
th,td
vertical-align =>테이블셀에만 먹히는 속성, 다른데서 써봤자 소용x
---
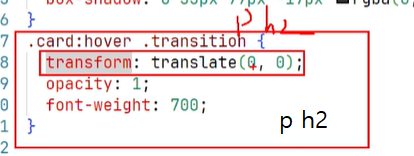
트랜지션 상태 두개를 먼저 만들기
14 예제 기준
-글자 두개 바깥에 나가있는 상태
-안으로 들어온 상태

translate
keyframe 작성 시 주의
25
50
75
100
.
.
단계별로 작성할 때 가령 75퍼의 위치 작성 시
50기준이 아니고 원본 위치의 기준이라 그 점을 확인해야함
sematic tag 목적:웹접근성 향상[스크린 리더]
main 모든 페이지의 공통 부분 제외
javascript
dom=자료형

주석달기 좋은 확장기능 

js에서는 background-color
처럼 - 작명할 수 없고 카멜케이싱방법으로 backgroundColor로 사용
--
dom이란?
document object model 문서 객체 모델
HTML요소를 JavaScript Object처럼 조작할 수 있는 Model이다.
'공부 > front-end' 카테고리의 다른 글
1128 Javascript 5일차 (1) 2023.11.28 JavaScript-5일차 (0) 2023.11.23 HTML-2일차(CSS) (0) 2023.11.15 HTML-2일차 (0) 2023.11.14 HTML-1일차 (1) 2023.11.13 다음글이 없습니다.이전글이 없습니다.댓글